| stalker-fs | Дата: Понедельник, 21.05.2007, 21:45 | Сообщение # 1 |
 Злопаметный админ
Группа: Администраторы
Сообщений: 197
Статус: Offline
| Вообщем вот урок по созданию и я думаю, какие бы из этих кнопочек выбрать для нашего сайта:
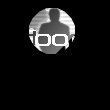
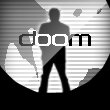
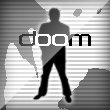
Сегодня мы научимся создавать вот такие кнопки.

Шаг 1.
Создадим новый файл с черным фоном. Назовём его Futuristic Tab v2.
Берём инструмент rectangle tool с круглыми углами и радиусом 20px с anti-alaised.
На новом слое рисуем скругленный прямоугольник цветом #00C1C8, размером width: 178 x height: 31.
Идём layer styles
 

Получаем

Шаг 2.
На новом слое рисуем белый скруглённый прямоугольник width: 144 x height: 7
Идём layer styles

Режим смешивания соя на Darken.

Шаг 3.
На новом слое инструментом eclipse tool.рисуем 2 черных круга, р-ми (width: 12 x height: 12)

Шаг 4.
На новом слое рисуем 2 черных круга, р-ми (width: 8 x height: 8).

Шаг 5
Делаем ещё круги, с теми же размерами, как и в 4 шаге.

Шаг 6.
На новом слое рисуем ещё 2 черных круга, р-ми (width: 5 x height: 5)

Шаг 7.
На новом слое рисуем черный прямоугольник, с круглёнными углами, р-ми (width: 85 x height: 9)

Шаг 8.
Дублируем предыдущий слой с четырёхугольником.
Расположим их как на картинке внизу.

Шаг 9.
Напишем на нашей кнопке текст, шрифтом Eurostile, bold, 9pt, sharp и цветом #434343
В layer styles добавим штриховку


Шаг 10.
Сделаем необходимое кол-во таких кнопок.
Добавим отражение для кнопок, чтоб добиться наилучшего изображения.

И вот финал


|
| |
| |